-nodejs, webstorm, robo3t 깔기
- 빠르게 해야하는 것, 용량이 많을 경우 리액트를 사용한다.
(페이스북에서 만든 화면 빨리 출력하는 기술)
ex) 실시간검색어, 우편번호찾기, 실시간 날씨안내..
- 함수호출로 갖다 쓸 수 없다. => 리덕스(function형)가 부상중
- 태그로 되어있어서 속성법을 이용해서 넘겨줘야한다.
1. webstorm에서 프로젝트 만들기
new를 누르고 여기에 크리에이트 앱이 있어야 한다.



프로젝트를 만든 후에 라이브러리를 다운받는데 시간이 좀 걸린다.

터미널에 npm start하고 엔터치면 크롬으로 화면이 연결된다.

이렇게 안에 값을 넣으면 화면에 글씨가 바껴서 나온다.


package.json은 spring에서 pom.xml과 비슷하다.라이브러리 역할을 하는 것.
spacebar 누르면 자동으로 이름도 입력되고 버전도 최신으로 세팅해준다. 저장하면 install npm이라고 뜨는데 누르면 설치가 된다.
2. 리액트 기본개념
/*
* 1. class 기반 =====> 여러 개의 기능을 사용할 때 사용
* 형식)
* class 클래스 명 extends Component
(import React from 'react'; 일 때는 class 클래스 명 extends React.Component)
* {
* constructor() // 생성자
* componentWillMount() // 메모리에 올리는 과정을 mount 라고 함. 이건 즉, 올리기 전 상태를 의미
* render(){} // willmount에서 읽은 데이터를 출력
* componentDidMount() // 화면이 뜨는 것 ==> 제이쿼리에서 $(function(){}) window.onload 이것과 비슷
* }
*
* 2. function 기반 ==> 한 개의 기능만 써도 될 때 사용, 간단한데 데이터 넘겨주는게 어렵다. 그래서 HOOK을 사용한다.
* 형식)
* function 기능명()
* {
* return(
* <html></html>
* )
* }
*
* */
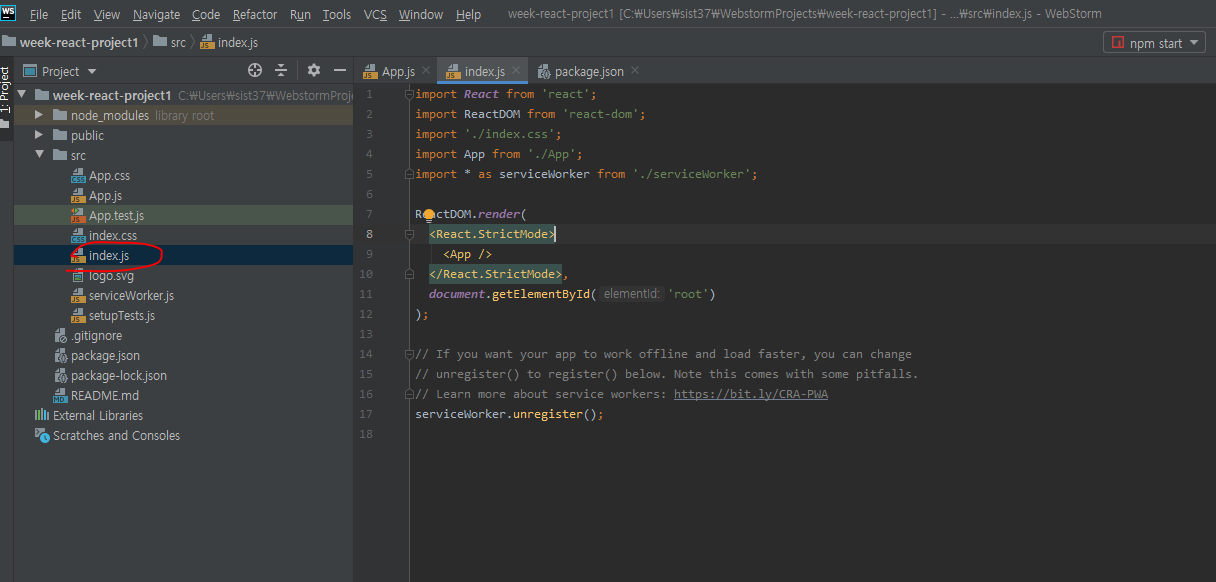
index.js가 main이다. 얘가 먼저 실행된다.
xml 형식으로 태그를 만들어서(ex> <App />)함수를 호출한다.
반응형
'react' 카테고리의 다른 글
| 리액트 _5_외부파일 불러와서 출력하기 (0) | 2020.05.09 |
|---|---|
| 리액트 _4_검색창 만들기, 동영상 띄우기 (0) | 2020.05.09 |
| 리액트 _3 _for문 (0) | 2020.05.09 |
| 리액트 _2_리액트의 특징 (0) | 2020.05.09 |
| 리액트 환경설정 (0) | 2020.05.09 |



