react
리액트 _10_onMouseOver 이벤트처리
새내기개발자
2020. 5. 16. 14:36
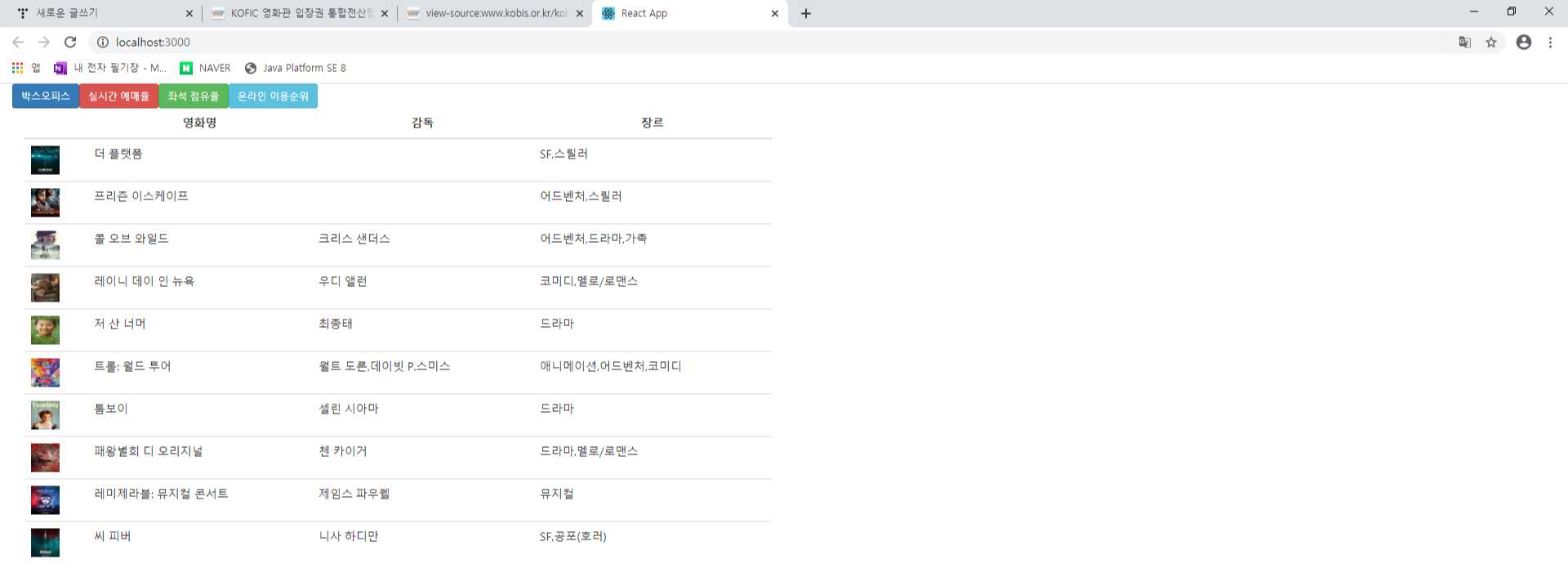
지난 포스팅에서 만든 것 화면 보면 왼쪽만 있는 것을 알 수 있다.
이 포스팅에서는 왼쪽에서 선택한 영화의 상세정보가 오른쪽에 뜨는 기능을 만들어보려고 한다.
( index.html에서 <div id="root" class="container-fluid"></div> 이렇게 설정하면 꽉찬화면으로 나온다.)

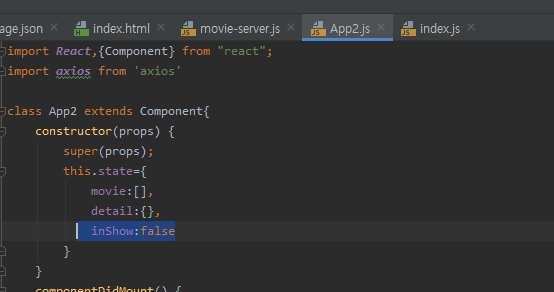
1. inShow를 주면 갖다댈때마다 이벤트 주는 것이된다.
갖다 댈때마다 true가 되는 방식!

2. App2의 밑에 MovieDetail이라는 클래스를 하나 만든다.
(원래는 파일을 따로 만들어야 하는데 코딩하는데 불편함으로 한 파일에 만든 것)
class MovieDetail extends Component{
}
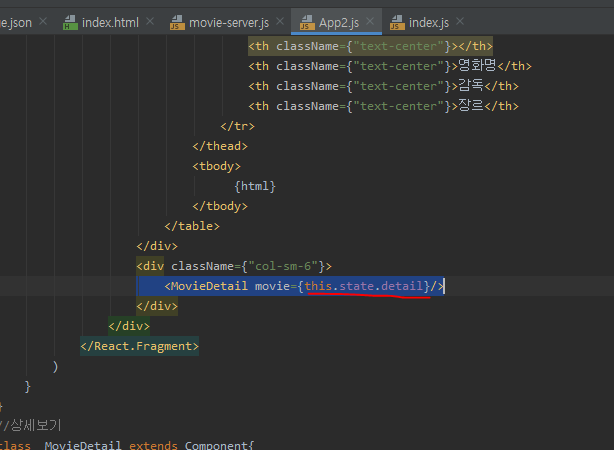
3. render에 MovieDetail를 출력한다.

* 참고*
-> class일 땐 this.을 사용/function일 땐 그냥 props.을 사용
|
<App2 name=""/> constructor(props){ ==> this.props.name } <App2 name=""/> function App2(props){ ==> props.name } |
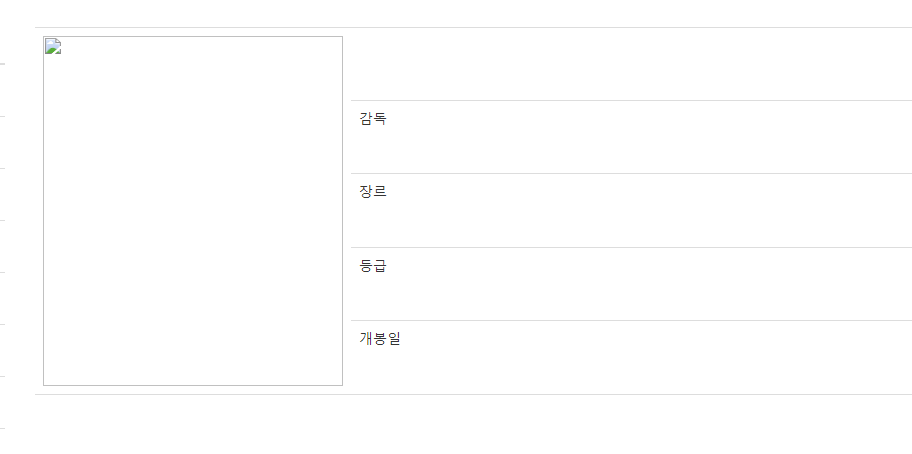
4. MovieDetail 모양을 만든다.
class MovieDetail extends Component{
render() {
return(
<table className={"table"}>
<tbody>
<tr>
<td className={"text-center"} width={"30%"} rowSpan={"5"}>
<img src={"http://www.kobis.or.kr/"+this.props.movie.thumbUrl} width={"300"} height={"350"}/>
</td>
<td width={"70%"} colSpan={"2"}>
<h2>{this.props.movie.movieNm}</h2>
<sub style={{"color":"gray"}}>{this.props.movie.movieNmEn}</sub>
</td>
</tr>
<tr>
<td width={"20%"}>감독</td>
<td width={"50%"}>{this.props.movie.director}</td>
</tr>
<tr>
<td width={"20%"}>장르</td>
<td width={"50%"}>{this.props.movie.genre}</td>
</tr>
<tr>
<td width={"20%"}>등급</td>
<td width={"50%"}>{this.props.movie.watchGradeNm}</td>
</tr>
<tr>
<td width={"20%"}>개봉일</td>
<td width={"50%"}>{this.props.movie.openDt}</td>
</tr>
<tr>
<td colSpan={"3"}>
{this.props.movie.synop}
</td>
</tr>
</tbody>
</table>
)
}
}
이런모양으로 칸이 생긴다.
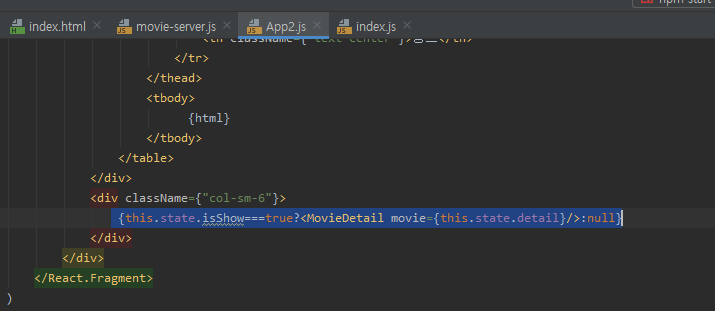
5. render에서 삼항연산자를 이용해서 코드를 작성한다.

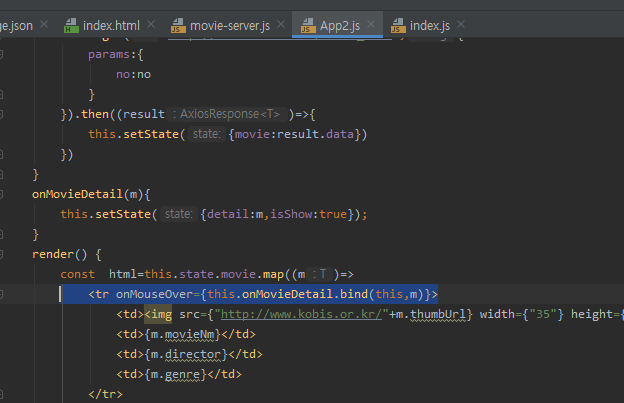
6. this.state.detail에 값을 채워넣어주기위해 이걸 render 위에 만든다.
onMovieDetail(m){
this.setState({detail:m,isShow:true});
}
7. render안에 tr부분에 onMouseOver 이벤트를 준다.

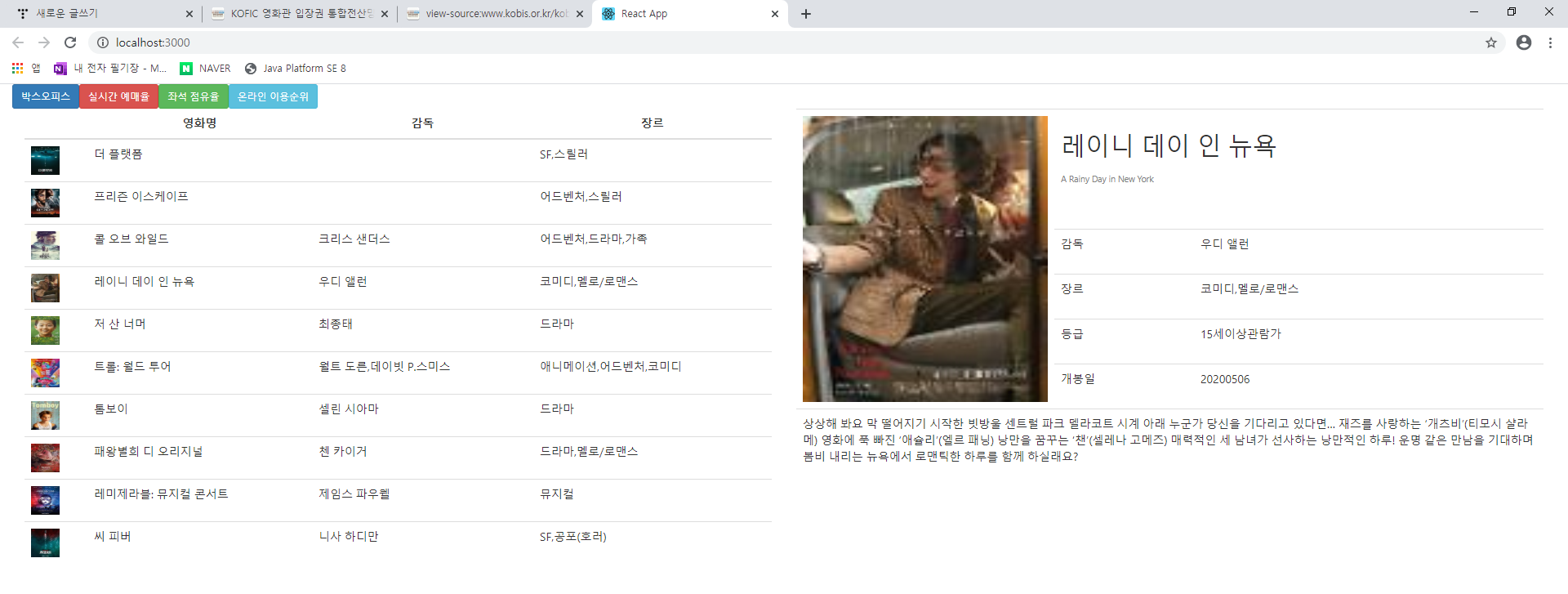
결과)
영화 표 위에 마우스를 대면 옆에 이미지가 나온다.

+App2 전체코드
import React,{Component} from "react";
import axios from 'axios'
class App2 extends Component{
constructor(props) {
super(props);
this.state={
movie:[],
detail:{},
inShow:false
}
}
componentDidMount() {
axios.get('http://localhost:3355/movie_home',{
params:{
no:1
}
}).then((result)=>{
this.setState({movie:result.data})
})
}
onMovie(no){
axios.get('http://localhost:3355/movie_home',{
params:{
no:no
}
}).then((result)=>{
this.setState({movie:result.data})
})
}
onMovieDetail(m){
this.setState({detail:m,isShow:true});
}
render() {
const html=this.state.movie.map((m)=>
<tr onMouseOver={this.onMovieDetail.bind(this,m)}>
<td><img src={"http://www.kobis.or.kr/"+m.thumbUrl} width={"35"} height={"35"}/></td>
<td>{m.movieNm}</td>
<td>{m.director}</td>
<td>{m.genre}</td>
</tr>
)
return(
<React.Fragment>
<div className="row" style={{"margin":"0px auto"}}>
<button className={"btn btn-sm btn-primary"} onClick={this.onMovie.bind(this,1)}>박스오피스</button>
<button className={"btn btn-sm btn-danger"} onClick={this.onMovie.bind(this,2)}>실시간 예매율</button>
<button className={"btn btn-sm btn-success"} onClick={this.onMovie.bind(this,3)}>좌석 점유율</button>
<button className={"btn btn-sm btn-info"} onClick={this.onMovie.bind(this,4)}>온라인 이용순위</button>
</div>
<div className="row" style={{"margin":"0px auto"}}>
<div className={"col-sm-6"}>
<table className={"table"}>
<thead>
<tr>
<th className={"text-center"}></th>
<th className={"text-center"}>영화명</th>
<th className={"text-center"}>감독</th>
<th className={"text-center"}>장르</th>
</tr>
</thead>
<tbody>
{html}
</tbody>
</table>
</div>
<div className={"col-sm-6"}>
{this.state.isShow===true?<MovieDetail movie={this.state.detail}/>:null}
</div>
</div>
</React.Fragment>
)
}
}
//상세보기
class MovieDetail extends Component{
render() {
return(
<table className={"table"}>
<tbody>
<tr>
<td className={"text-center"} width={"30%"} rowSpan={"5"}>
<img src={"http://www.kobis.or.kr/"+this.props.movie.thumbUrl} width={"300"} height={"350"}/>
</td>
<td width={"70%"} colSpan={"2"}>
<h2>{this.props.movie.movieNm}</h2>
<sub style={{"color":"gray"}}>{this.props.movie.movieNmEn}</sub>
</td>
</tr>
<tr>
<td width={"20%"}>감독</td>
<td width={"50%"}>{this.props.movie.director}</td>
</tr>
<tr>
<td width={"20%"}>장르</td>
<td width={"50%"}>{this.props.movie.genre}</td>
</tr>
<tr>
<td width={"20%"}>등급</td>
<td width={"50%"}>{this.props.movie.watchGradeNm}</td>
</tr>
<tr>
<td width={"20%"}>개봉일</td>
<td width={"50%"}>{this.props.movie.openDt}</td>
</tr>
<tr>
<td colSpan={"3"}>
{this.props.movie.synop}
</td>
</tr>
</tbody>
</table>
)
}
}
export default App2;반응형