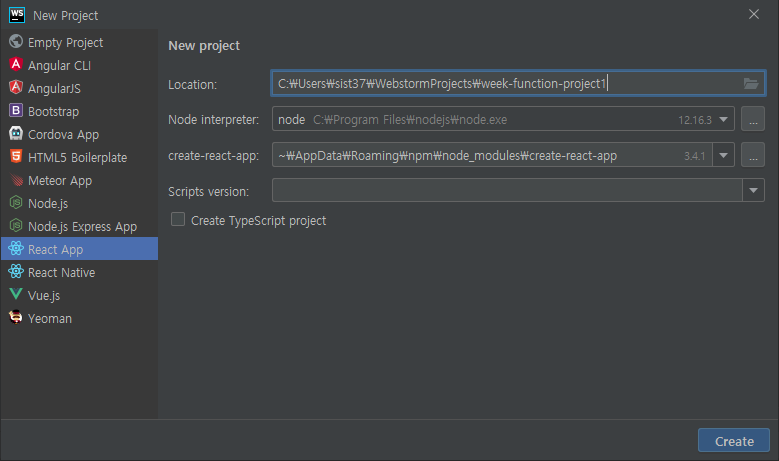
1. 프로젝트를 하나 만든다 (this window)

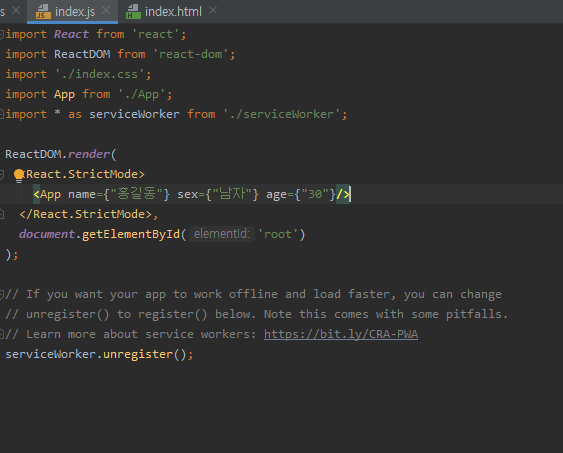
2. index.js에서 값을 넘겨준다.

3. App.js 에서 props를 받도록 ()안에 적어주고 {}안에 props.name 이렇게 넣어주면 된다.

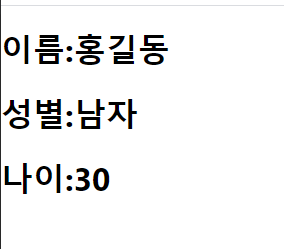
4. 터미널에서 npm start 하면 이렇게 창이 뜬다.

반응형
'react' 카테고리의 다른 글
| 리액트 _16_React_useState, useEffect (0) | 2020.05.23 |
|---|---|
| 리액트 _15_React_prop 사용법_2 (0) | 2020.05.23 |
| 리액트 _13_React & Redux 특징 (0) | 2020.05.23 |
| 리액트 _12_라우터(Router)페이징 (0) | 2020.05.16 |
| 리액트 _11_라우터(Router)페이지 만들기 (0) | 2020.05.16 |



