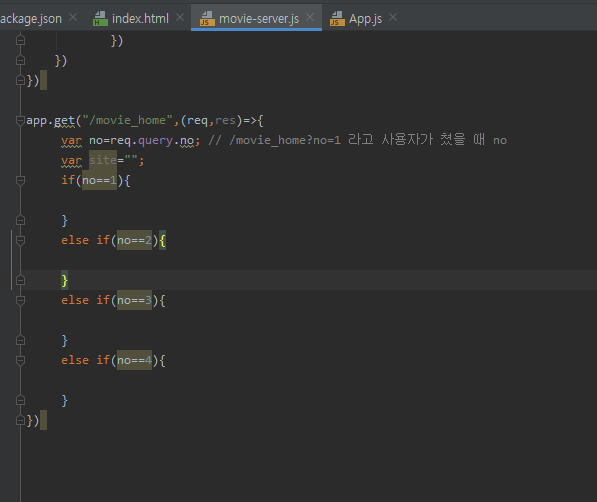
1. movie-server에서 다른 url페이지를 만들어보자 (/movie_home로 접속하게끔)


이렇게 1번 누르면 이 화면나오고 2번누르면 이화면나오고 이런식으로 만들 것이다.
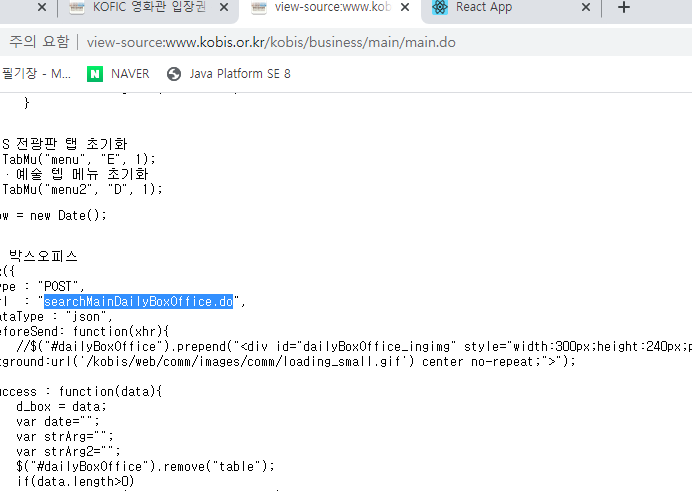
2 .view-source:http://www.kobis.or.kr/kobis/business/main/main.do
페이지 소스보기에서 얘를 가져온다.

3. 이렇게 site를 넣는다.

4. http://www.kobis.or.kr/kobis/business/main/main.do
KOFIC 영화관 입장권 통합전산망(2)
www.kobis.or.kr

이 사이트 주소에서 뒤에 main.do 빼고 복사한 뒤 url에 넣어준다.
app.get("/movie_home",(req,res)=>{
var no=req.query.no; // /movie_home?no=1 라고 사용자가 쳤을 때 no
var site="";
if(no==1){
site="searchMainDailyBoxOffice.do"//일일 박스오피스
}
else if(no==2){
site="searchMainRealTicket.do"//실시간 예매율
}
else if(no==3){
site="searchMainDailySeatTicket.do"//좌석점유율순위
}
else if(no==4){
site="searchMainOnlineDailyBoxOffice.do"//온라인상영관 일일
}
var url="http://www.kobis.or.kr/kobis/business/main/"+site;
})
5. request로 json을 불러온다.
app.get("/movie_home",(req,res)=>{
var no=req.query.no; // /movie_home?no=1 라고 사용자가 쳤을 때 no
var site="";
if(no==1){
site="searchMainDailyBoxOffice.do"//일일 박스오피스
}
else if(no==2){
site="searchMainRealTicket.do"//실시간 예매율
}
else if(no==3){
site="searchMainDailySeatTicket.do"//좌석점유율순위
}
else if(no==4){
site="searchMainOnlineDailyBoxOffice.do"//온라인상영관 일일
}
var url="http://www.kobis.or.kr/kobis/business/main/"+site;
request({url:url},function (err,request,json) {
console.log(json);
res.json(json);
})
})6. node 서버는 고칠때마다 계속 돌려야 함으로 다시 node movie-server를 터미널에 쳐서 실행해준다.
링크를 누르고 주소창에 http://localhost:3355/movie_home?no=4 라고 하면 no 값에 따라서 페이지가 다르게 나오는 것을 확인 할 수 있다.

이렇게 request를 이용해서 외부서버를 사용 할 수 있다.
반응형
'react' 카테고리의 다른 글
| 리액트 _10_onMouseOver 이벤트처리 (0) | 2020.05.16 |
|---|---|
| 리액트 _9_외부서버 이용한 페이지 만들기2 (0) | 2020.05.16 |
| 리액트 _7_mongodb 연결한 것 출력하기 (0) | 2020.05.16 |
| 리액트 _6_mongodb연결하기 (0) | 2020.05.16 |
| 리액트 _5_function (0) | 2020.05.09 |



