1. 몽고디비홈페이지로 간다.
The most popular database for modern apps
We're the creators of MongoDB, the most popular database for modern apps, and MongoDB Atlas, the global cloud database on AWS, Azure, and GCP. Easily organize, use, and enrich data — in real time, anywhere.
www.mongodb.com
2. 오른쪽 위에 try free를 클릭하고 community server에 있는 msi를 다운로드 누르면 이 창이뜨는데 굳이 로그인안해도 된다.

3. 다운로드가 완료되면 실행한다.
그냥 다 next 누르면 된다.

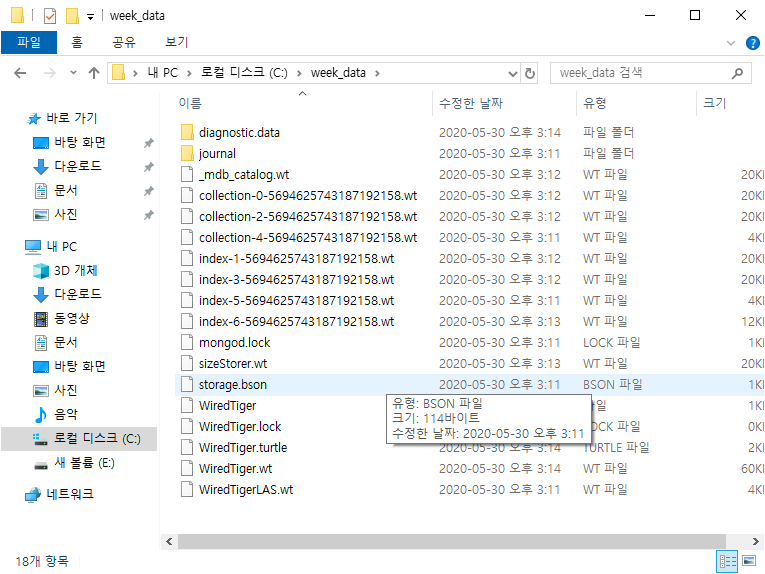
4. c드라이브에 디비 저장위치로 쓸 빈 폴더를 하나 생성한다.

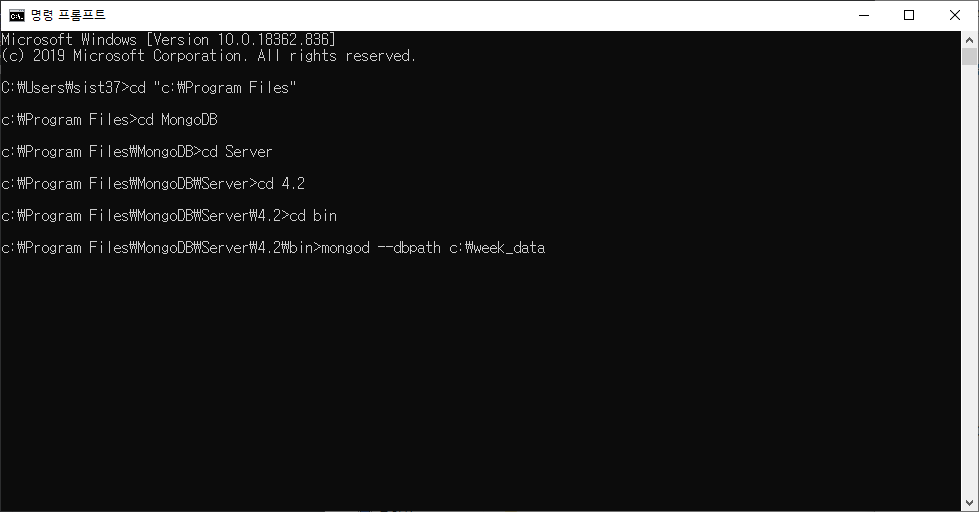
5. cmd에다가 db 저장위치를 지정해준다.
mongod --dbpath c:\week_data

** 원격을 사용할 땐 mongod --bind_ip 000.000.000.000 라고 쓰면 된다.

빈 폴더 들어가면 이렇게 뭐가 잔뜩 들어가 있다.
6. 클라이언트 입장에서는 이렇게 치면 접속할 수 있다.
c:\Program Files\MongoDB\Server\4.2\bin>mongo
show databases라고 하면 이렇게 뜬다.

use mydb라고 쳐서 mydb와 데이터베이스를 연결한다.

이렇게 나오면 정상적으로 실행이 된 것이다.

find를 이용하면 데이터를 조회할 수 있다.

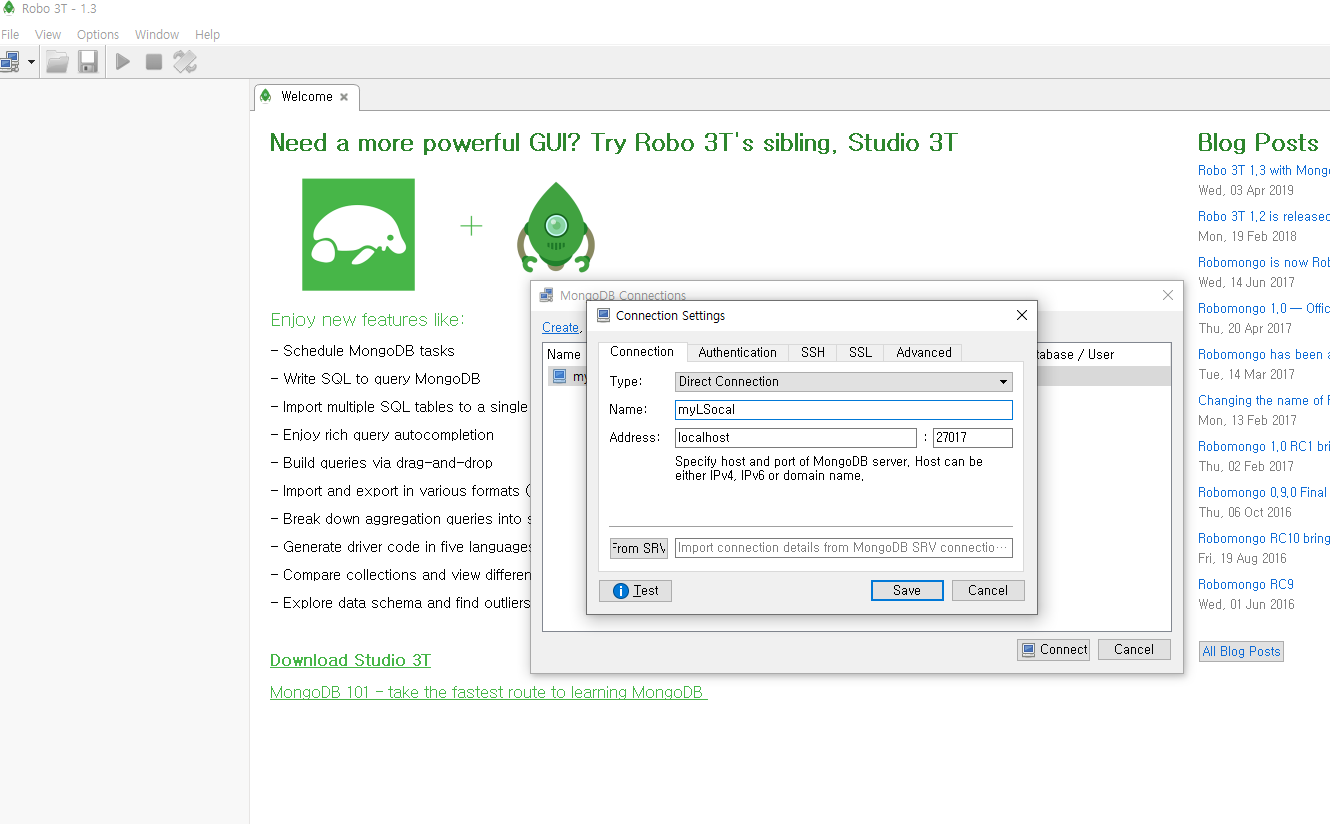
7. 몽고디비 편집기인 Robo3T를 실행해서 로컬을 연결해준다.

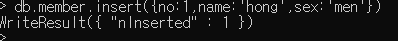
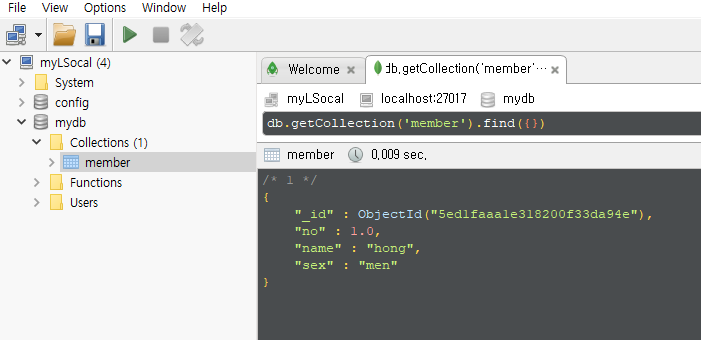
8. 아까 추가한 걸 확인할 수 있다.

9. 데이터를 가져와보자
http://www.kobis.or.kr/
www.kobis.or.kr
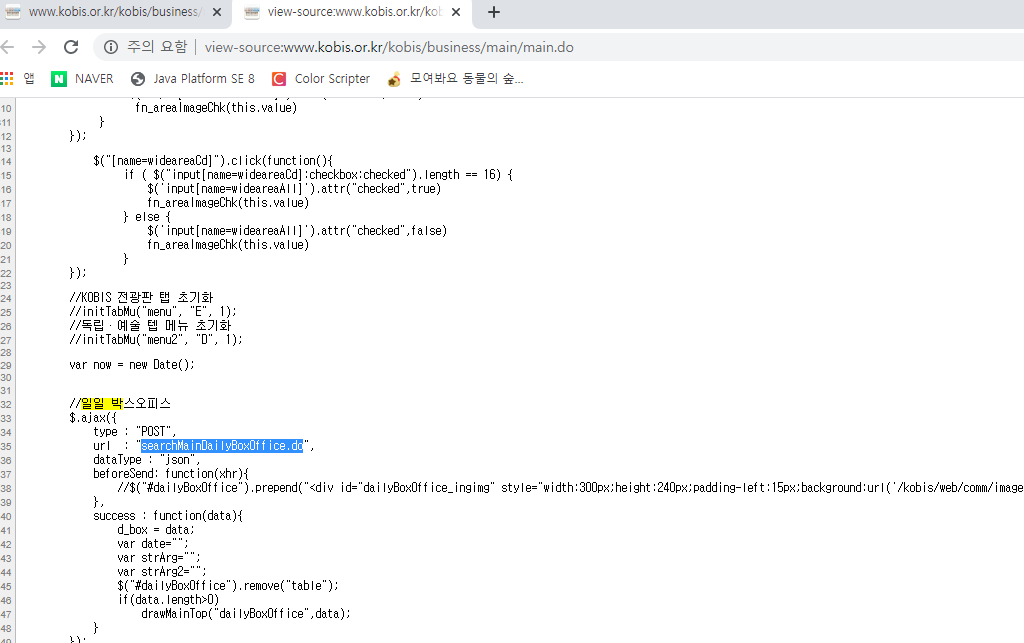
여기서 소스보기 한 뒤 url을 복사한다.

이렇게 값들이 나오는데 얘를 복사한다.

robo3t로 와서 새 컬랙션을 만들고

insert Document를 한 뒤

복사한 데이터를 붙여넣는다. 이때 {나 [가 있으면 안된다.

save를 누르고 테이블을 조회하면 아래처럼 값이 들어가있는 것을 확인 할 수 있다.

'react' 카테고리의 다른 글
| 리액트 _6_쉐프 상세보기 페이지 만들기 (0) | 2020.05.30 |
|---|---|
| 리액트_5_레시피 상세보기 페이지 만들기_2 (0) | 2020.05.30 |
| 리액트 _4_레시피 상세보기 페이지 만들기 (0) | 2020.05.30 |
| 리액트 _3_이미지 클릭시 상세페이지로 이동하기 (0) | 2020.05.30 |
| 리액트 _2_비동기방식으로 페이지 넘기기 (0) | 2020.05.30 |



